Evolutility-UI-jQuery provides a set of Backbone views for manipulating (viewing, editing, filtering, exporting, importing...) Backbone models and collections. These views are not defined in templates and custom code but configured by a ui-model.
Evolutility-UI-jQuery views are of 3 different types:
- Views for one model: Evol.ViewOne
Browse Edit Mini (quick-edit) JSON - Views for a collection of many models: Evol.ViewMany
List Cards Bubbles Charts - Views for actions on a collection or a model: Evol.ViewAction
Filter Export Import
Evol.ViewOne
Evol.ViewOne provide a set of Backbone Views for to browse, add and edit one model.
Views: Browse, Edit, Mini (quick-edit), JSON.
API: Options - Methods - Events
More: Validation - Layout
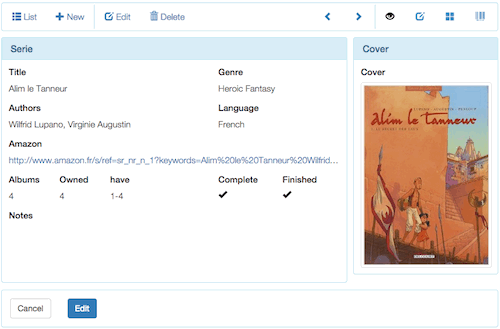
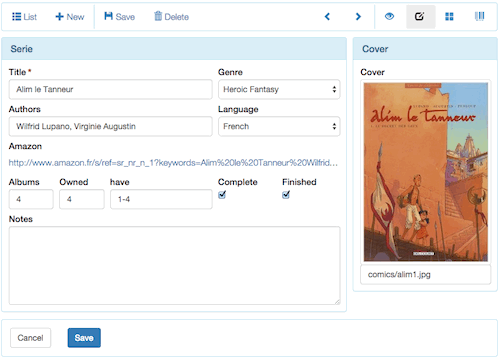
Browse Evol.ViewOne.Browse
Shows all fields for browsing the record in read-only mode. Fields are grouped in panels and tabs.

var vw = new Evol.ViewOne.Browse({
el: $('#evol'),
uiModel: myUIModel,
model: myModel
});Edit Evol.ViewOne.Edit
This view shows all fields for edition to create or update models. It automatically performs validation based on the UI-model and supports the Master-Details pattern (nested collections). Fields are grouped in panels and tabs.

var vw = new Evol.ViewOne.Edit({
el: $('#evol'),
uiModel: myUIModel,
model: myModel
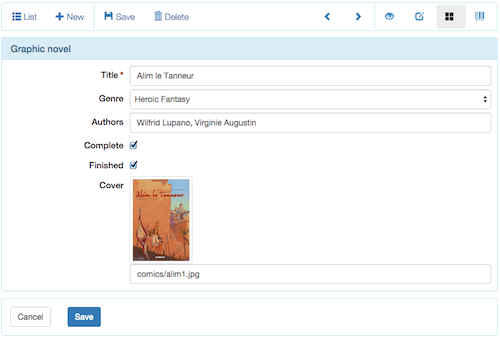
});Mini (quick-edit) Evol.ViewOne.Mini
Only shows important fields (required or showing as a column in grids). Fields are grouped in a single panel.

var vw = new Evol.ViewOne.Mini({
el: $('#evol'),
uiModel: myUIModel,
model: myModel
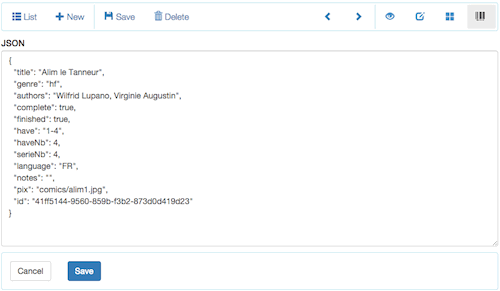
});JSON Evol.ViewOne.JSON
JSON representation of the data.

var vw = new Evol.ViewOne.JSON({
el: $('#evol'),
uiModel: myUIModel,
model: myModel
});This view is not useful to everyone, but can be convinient for developers.
API: Options - Methods - Events
Validation
To validate users input before validation rules automatically apply. These is determined by the field properties in the UI-model.
- type - Field must be of the specified type (Text, Integer, Decimal, Date...).
- required - Field must have a value.
- max - Maximum value allowed.
- min - Minimum value allowed.
- maxLength - Maximum length.
- minLength - Minimum length.
- regExp - Regular expression to verify.
- fnValidate - Custom validation function.
Validation happens when the user clicks the "Save" button. Invalid fields are flagged and a summary of all fields which didn't pass the validation is displayed.
Validation is used in views Edit and Mini (Quick Edit).
Layout
Layouts are used for the views "Browse" and "Edit". Evolutility follows the "flow positioning" method. Elements position is entirely determined by their order in the ui-model, which does not require any description of the positioning, absolute or relative, of the user interface on the screen. The ordering of the information and the internal description of each element (such as field type, width, and height) implies the coordonates of every element on each screen.
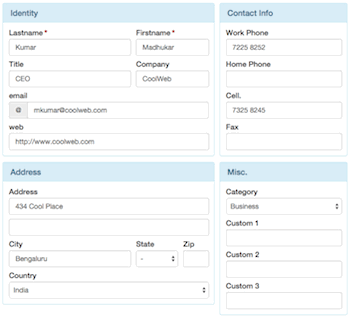
You can organize fields in panels (sections) on the page. Panels are placed sequentially, left to right, until a width of 100% is reached. Once the maximum width is reached, the next panel will appear below the previous group of panels.
In the following screenshot the form is organized into 4 panels for "Identity" (width=60%), "Contact Info" (width=40%), "Address" (width=60%), and "Misc." (width=40%). Each of these panels contains one or several fields.
|
|
Identity: width=60% |
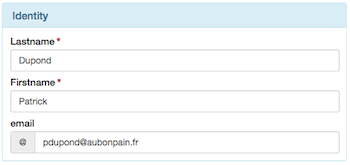
Inside each panel, fields are placed using the same rule: placed sequentially, left to right, until a width of 100% is reached.
|
|
Lastname: width=100% |
|
|
|
Lastname: width=50% |
The previous 2 screenshots demonstrate how elements are re-positioned simply by changing their width.
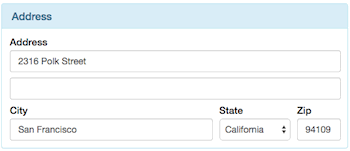
The "flow positioning" method is also quite flexible as it allows different numbers of fields on different rows which is quite useful for cases like an address.

|
Address: width=100% |
View layout customization with CSS
It is possible to enhance or adapt layout by adding CSS classes.
For example, here is a CSS to change the background of all cards in the Cards views for all apps.
.evol-cards-body > .panel {
background-color: blue;
}
It can also by applied to a specific object as follow:
[data-eid="contact"] .evol-cards-body > .panel {
background-color: green !important;
}
For the demo, in Cards view, cards height is defined in CSS for each entity.
Evol.ViewMany
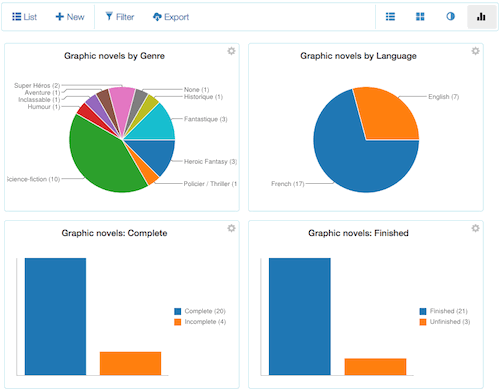
Views for a collection of many models: List, Cards, Bubbles, Charts.
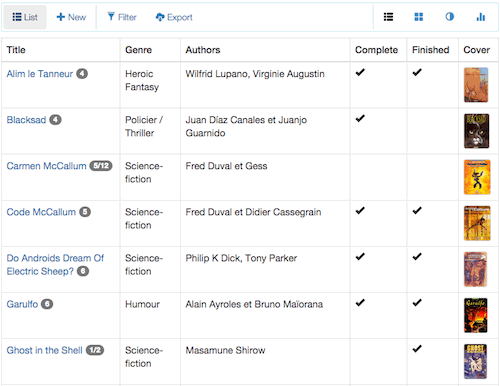
List Evol.ViewMany.List
Gives a tabular view of a collection with paging.

var vw = new Evol.ViewMany.List({
el: $('#evol'),
uiModel: myUIModel,
collection: myCollection
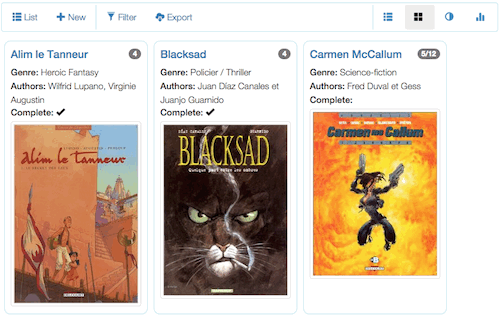
});Cards Evol.ViewMany.Cards
Shows records side by side as cards. A single card can also act as a tooltip when using the view Bubbles .

var vw = new Evol.ViewMany.Cards({
el: $('#evol'),
uiModel: myUIModel,
collection: myCollection
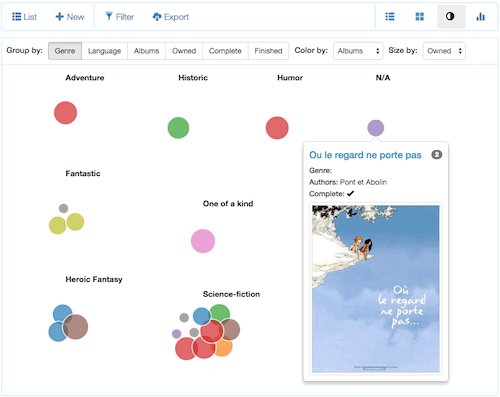
});Bubbles Evol.ViewMany.Bubbles
The "Bubbles" view displays the data as bubbles with controls to group them and set their color and size (this view uses D3.js).

var vw = new Evol.ViewMany.Bubbles({
el: $('#evol'),
uiModel: myUIModel,
collection: myCollection
});Evol.ViewAction
Backbone Views for actions on a collection or a model.
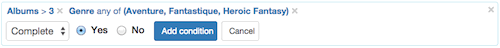
Filter Evol.ViewAction.Filter
View used to build a structured query to filter a collection.

Filter example: "phone number start by 415" or "for categories Finances and Business"...
var vw = new Evol.ViewAction.Filter({
el: $('#evol'),
uiModel: myUIModel
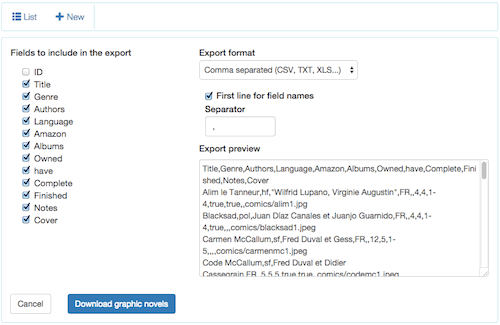
});Export Evol.ViewAction.Export
View to define export options and preview the collection export in different data formats (CSV, TAB, HTML, XML, SQL and JSON).

var vw = new Evol.ViewAction.Export({
el: $('#evol'),
uiModel: myUIModel,
colllection: myCollection
});Import Evol.ViewAction.Import
View to import data from a CSV or JSON source.
var vw = new Evol.ViewAction.Import({
el: $('#evol'),
uiModel: myUIModel
});
More Views will be added in the future (thinking of Summary, Mass update, Group, Dashboard, Report, Print, PDF,
Auto-documentation and specs...).